How to build a racing game
Fri, Jun 22, 2012
I wasn’t really much for going to the arcades when I was younger… I didn’t need ’em with awesome C64 games sitting at home… but there were 3 arcade games that could always get my money - Donkey Kong, Dragons Lair, and Outrun…
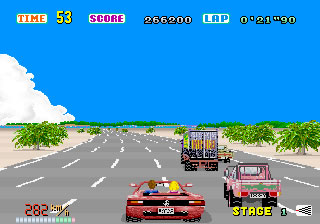
… and I really loved Outrun, the speed, the hills, the palm trees and the music - even the lowly c64 version.

So, I wanted to try my hand at an old-school pseudo-3d racing game, a-la outrun, pitstop or pole-position. I dont plan on building a fully fleshed out and finished game but thought it would be fun to re-examine the mechanics of how these games pulled off their tricks. The curves, the hills, the sprites and the feeling of speed…
So, here’s a “weekend” project that ended up taking about 5 or 6 weekends…

- play the game now
- view the source code
- read more about how it work
The playable version is more of a tech demo than an actual game. In fact, if you were going to build a real pseudo-3d racing game, this would be just the minimal point from which to start turning it into a game.
Without the polish, it’s a little ugly, but its fully functional, and I can show you how to implement it yourself in four easy sections…
- read more about v1 - straight roads
- read more about v2 - curves
- read more about v3 - hills
- read more about v4 - final
Or you can just play…
- the straight road demo
- the curves demo
- the hills demo
- the final version
Enjoy!
A note on performance
The performance of this game is very machine/browser dependent. It works quite well in modern browsers, especially those with GPU canvas acceleration, but a bad graphics driver can kill it stone dead. So your mileage may vary. There are controls provided to change the rendering resolution and the draw distance to scale to fit your machine.
Currently supported browsers include:
- Firefox (v12+) works great, 60fps at high res - Nice!
- Chrome (v19+) works great, 60fps at high res… provided you dont have a bad GPU driver
- IE9 - ok, 30fps at medium res… not great, but at least it works
The current state of mobile browser performance is pretty dismal. Dont expect this to be playable on any mobile device.
NOTE: I havent actually spent anytime optimizing for performance yet. So it might be possible to make it play well on older browsers, but that’s not really what this project is about.
A note on code structure
This project happens to be implemented in javascript (because its easy for prototyping) but is not intended to demonstrate javascript techniques or best practices. In fact, in order to keep it simple to understand it embeds the javascript for each example directly in the HTML page (horror!) and, even worse, uses global variables and functions (OMG!).
If I was building a real game I would have much more structure and organization to the code, but since its just a racing game tech demo, I have elected to KISS.